This is my submission for The Hashnode Writeathon
What is Web Development?
Web Development is basically the creation of web apps aka, websites for multiple uses. Web development can range from developing a simple single static page of plain text to complex web applications, electronic businesses, and social network services.
What is a web app?
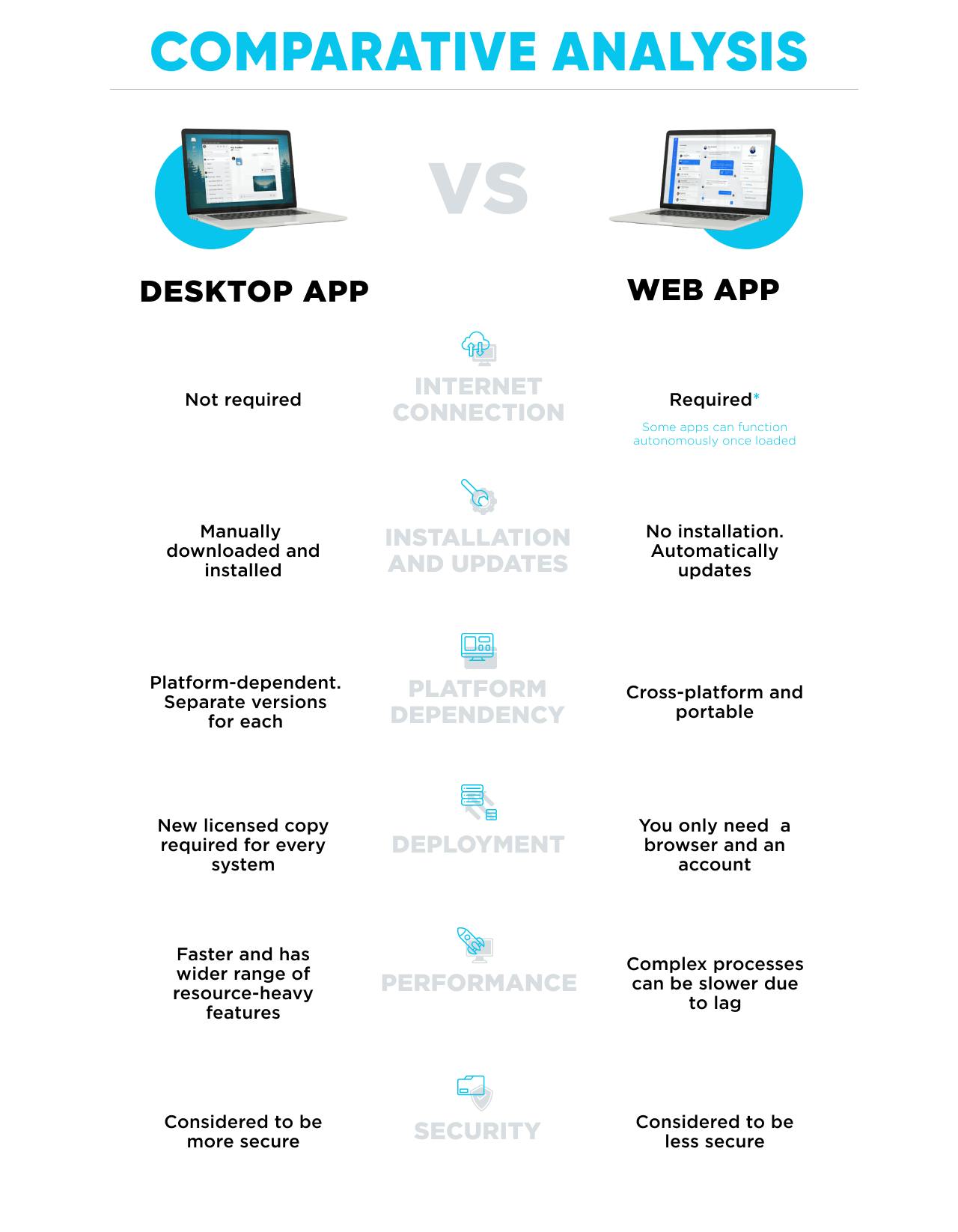
A web app is a light application that runs on the internet, contrary to computer-based software, which runs locally on the system.

How are web apps changing from time to time?
The first website was made in 1991. As you can see, it's a world apart from the websites we always use nowadays, such as Youtube and Facebook Some of the main changes are:
- The UI
- The Layout
- The utility
A brief history of the world wide web
1991: CERN, the first website, went live in November 1992. The Web was publicly announced (via a posting to the Usenet newsgroup alt.hypertext) on August 6, 1991. The very first website was 100% text-based. The default blue hypertext was the only splash of color. In the early days of the web, just getting a page up was exciting all on its own.
1993: The search feature was launched, and so was the first search engine, ALIWEB. They opened for business in November 1993 providing users with helpful links to the web's best content. In just two years, you start to see how design is coming to life. The goal of ALIWEB was to help users find helpful information. They wanted users to be drawn into the site's links. Using a colored background, they drew your eye to the more important elements of the page. This was the beginning of web design, but a lot more was yet to come.
1994: Ads began to be used to add to design. The online marketing world is much older than many think. While many sites became overcrowded with ads during the 90s, Hotwire, now known as Wired, did a nice job of adding the world's first banner ad into their site's header in 1994. Notice how design is becoming much more complex. This page had very little text, but more design elements to engage the users. The Internet continued to boom. By mid-1994 there were 2738 websites, according to Gray's statistics, and by the end of the year, more than 10,000.

1998: Google is born. The internet in 1998 started to look a little more like the internet we see today. Google Beta went live on September 4, 1998. Compare this design to the earlier search engine ALIWEB. Instead of opting for a link-filled page, Google chose the minimalistic route, which turned out to be a huge success.
Shortly after the creation of Flash, CSS made its way onto the scene. As more and more users were going online, speed was becoming a big issue. The thought behind CSS is simple: separate content and presentation. The content of the site was in HTML and the style of the site would be coded in CSS. The early struggle for CSS was the result of poor browser support. Luckily it fought through the early years and is still in full use today. CSS may be the most important "language" a web designer needs to know!

2000:The online economy While Y2K brought the fear of a potential melt-down, the year also ushered in a whole new way of doing business, the world's leading online payment company started in 1999, but it was in the year 2000 that Paypal really took off. Y2K was also a great year for web development. As more and more businesses were going online, having a great-looking website was starting to become more than a want, it was becoming a need.
2004: MySpace was created. MySpace became a place for users to create their own profiles and connect with other online users. But even more, they allowed their users access to HTML editors in order to customize their profiles. Many aspiring web designers got their early exposure to HTML using the MySpace platform.
Key Dates:
- Facebook was launched in 2006
- The Mobile revolution started in 2006
Present day
There are 3 main things on a website that grab the user's attention. - Layout
- Navigation
- Functionality
These things must be there on a website.
Layout
A website layout is a pattern that defines a website's structure. It has the role of structuring the information present on a site both for the website's owner and for users. It provides clear paths for navigation within web pages and puts the most important elements of a website front and center.
Some common layouts:
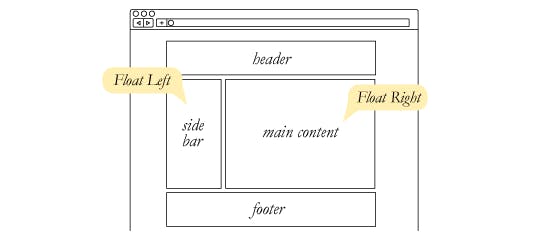
- CSS Float Layout
It is common to do entire web layouts using the CSS float property. Float is easy to learn so you just need to remember how the float and clear properties work.
Disadvantages: Floating elements are tied to the document flow, which may harm the flexibility.

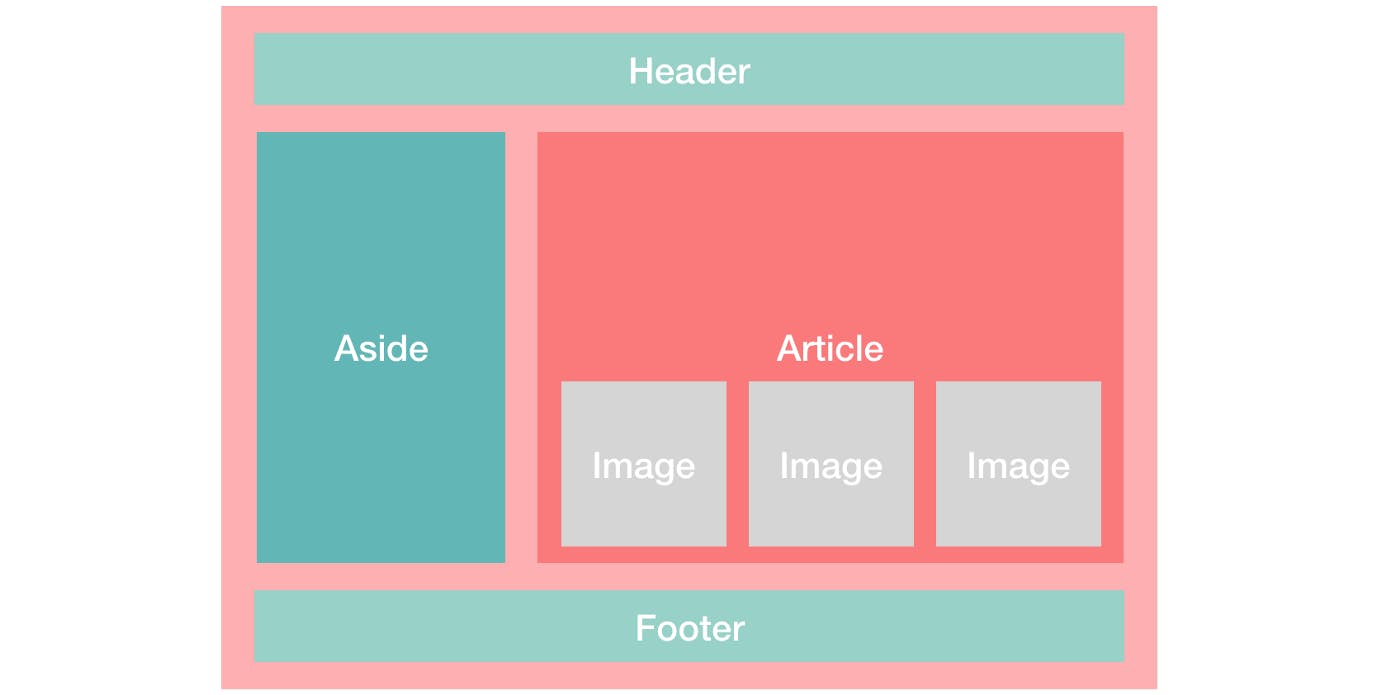
- CSS Flexbox Layout
The use of flexbox ensures that elements behave predictably when the page layout must accommodate different screen sizes and different display devices.

Navigation
Navigation is one of the most important things in a website. It is necessary in ensuring that your website is accessible and usable. Good navigation will allow visitors to search your site for longer, giving them confidence in where they are and what they can receive from your website. Navigation allows visitors to search with ease. Some of the most common website navigation types are:
- Horizontal Navigation Bar

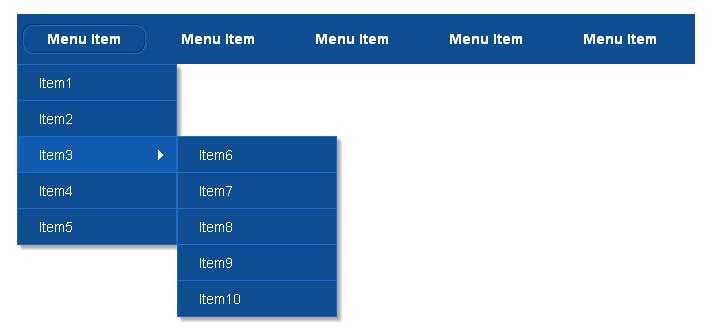
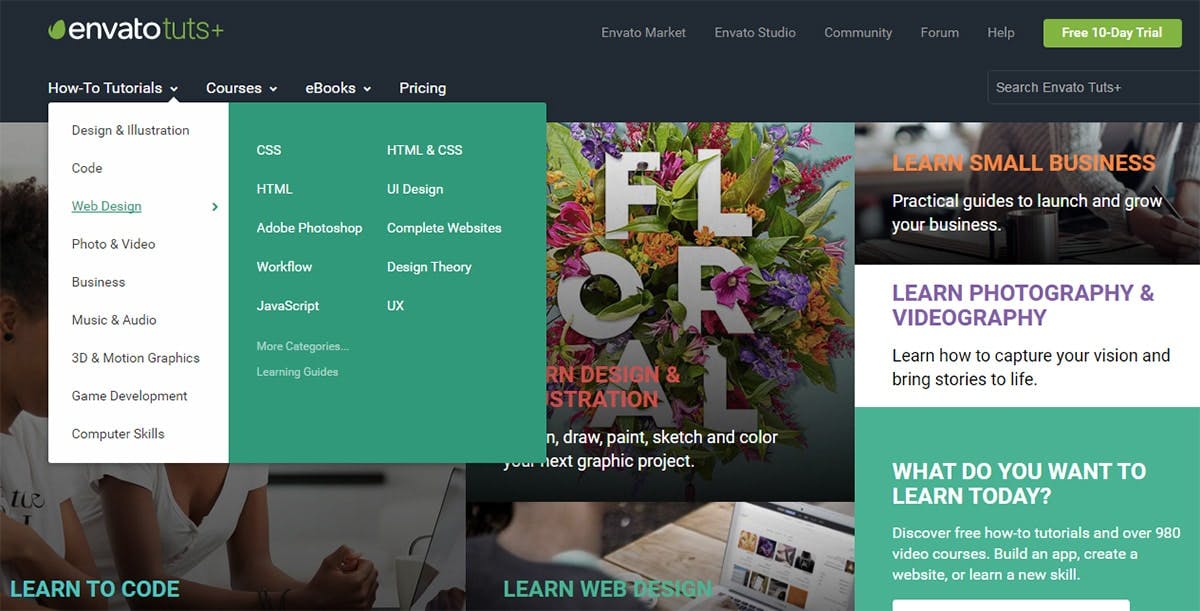
- Dropdown Navigation Menu

HTML Code:
<div class="navbar">
<a href="#home">Home</a>
<a href="#news">News</a>
<div class="dropdown">
<button class="dropbtn">Dropdown
<i class="fa fa-caret-down"></i>
</button>
<div class="dropdown-content">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</div>
</div>
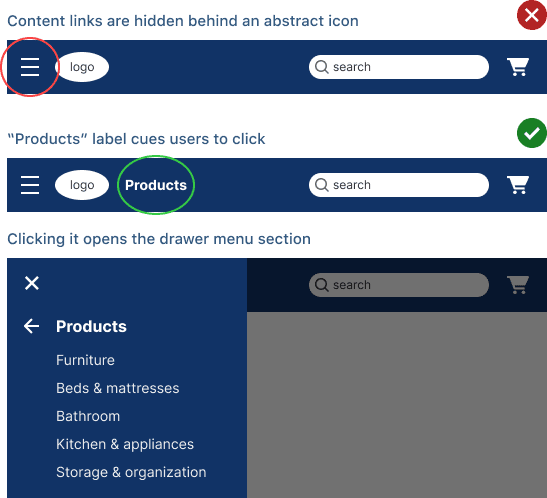
- Hamburger Navigation menu A hamburger menu is an icon used on a website and in apps that, when clicked or tapped, opens a side menu or navigation drawer. It's called a “hamburger menu” because it takes the form of the famous sandwich.
 HTML Code:
HTML Code:
<!-- Load an icon library to show a hamburger menu (bars) on small screens -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- Top Navigation Menu -->
<div class="topnav">
<a href="#home" class="active">Title</a>
<!-- Navigation links (hidden by default) -->
<div id="myLinks">
<a href="#About">About</a>
<a href="#Gallery">Gallery</a>
<a href="#Contact">Contact</a>
</div>
<!-- "Hamburger menu" / "Bar icon" to toggle the navigation links -->
<a href="javascript:void(0);" class="icon" onclick="myFunction()">
<i class="fa fa-bars"></i>
</a>
</div>
CSS Code:
/* Style the navigation menu */
.topnav {
overflow: hidden;
background-color: #333;
position: relative;
}
/* Hide the links inside the navigation menu (except for logo/home) */
.topnav #myLinks {
display: none;
}
/* Style navigation menu links */
.topnav a {
color: white;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
display: block;
}
/* Style the hamburger menu */
.topnav a.icon {
background: black;
display: block;
position: absolute;
right: 0;
top: 0;
}
/* Add a grey background color on mouse-over */
.topnav a:hover {
background-color: #ddd;
color: black;
}
/* Style the active link (or home/logo) */
.active {
background-color: #04AA6D;
color: white;
}
JavaScript Code:
function myFunction() {
var x = document.getElementById("myLinks");
if (x.style.display === "block") {
x.style.display = "none";
} else {
x.style.display = "block";
}
}
CSS Frameworks
A CSS framework is a library allowing for easier, more standards-compliant web design using the Cascading Style Sheets language. Most of these frameworks contain at least a grid.
Top CSS Frameworks
- Tailwind CSS
- Bulma
- Bootstrap
Best React Component Libraries
Quick Links
Vercel- To deploy your web app
You've reached the end! Hope you found this article helpful, and please do comment what else you think I could have added to it, or if you have any questions related to it!
Have a great day!


